
The AEC Firm Website Development Process

A great AEC firm website doesn’t just happen. It needs a defined process with each phase informing the next. LecoursDesign was honored with winning the Best Website Award at the SMPS Awards Gala for Randall Lamb’s site. We repeated the win, at the next Gala, for Bergelectric’s site. Creating award-winning websites requires visionary clients and a process of specific phases to ensure smooth project delivery. To help you with your next website project, I summarize each phase below.
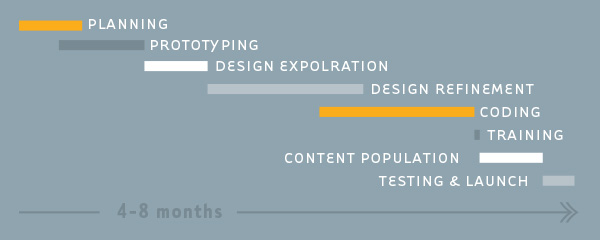
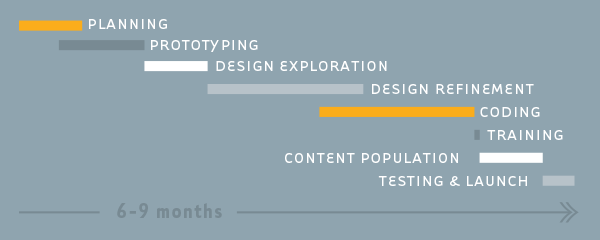
Planning (2″“4 weeks)
First, we establish goals and tactics for your new site. Every new client and employee will pass through your website. So we consider how your new site will be a hub for your firm’s offline and online marketing initiatives. We review your current site’s analytics to see where users go on your site, how long they stay, and how they find your site (keyword search and referring sites). We review sites you admire, including your competitors to evaluate their online presence.
Architects call this phase programming. In website development, we call it planning. In both cases, it’s about gaining clarity on the why, what, and when of your new site. Even more important, it’s about who; the user and their needs. We develop three “personas” for the targeted user archetypes who will be visiting the new site. These “personas” are a compilation of demographic information and user profiling at the three buying stages: researcher, evaluator, and purchaser. It may sound silly, but I recommend giving each persona a name and a photo so they seem as real as possible.
This phase focuses on information architecture: what sections/pages to include in the new site and how will the user find her way to the information she seeks. This results in a Site Map: an outline of all the proposed pages organized by navigation buttons and page titles.
Deliverable: Findings & Recommendations, Strategic Brief (2″“3 page document outlining why, what, when, who, goals and scope of the new site), Personas, Keyword/SEO Research, Site Map
Prototyping (2″“4 weeks)
After approving the Site Map, we create greyscreen prototypes of the key page templates. Greyscreens, also called wireframes, are sketches of content on each key page template. They are grey because color at this point is distracting. The goal in this phase is to focus on content, not design. We used to present printed greyscreens, but now prefer digital. To really understand how a user experiences navigating from one page to the next, these greyscreens need to be on screen and clickable within a browser environment.
Knowing all page titles, you must begin wrangling content. This means gathering case stories, blog content, project descriptions and photos, people stories and photos, and about the firm information. A determination must now be made for a writer and photographer or illustrator to create content you’ll need for the new site. We can help you with all this.
Deliverable: Greyscreens
Design Exploration (2 weeks)
We bring the greyscreen key templates to life with design by introducing color, typography, photography, illustration, backgrounds, graphic elements, buttons, etc. We present two design explorations of the Home, About, Project Gallery and Project page templates. If the new copy and photography isn’t ready, we use placeholder photos and copy.
Deliverable: Static Screenshots presented on screen.
Design Refinement (4″“8 weeks)
We refine the design by adding actual copywriting and imagery to the initial key templates. Upon approval, we apply the chosen design to all the remaining page templates. Interactive elements like rollovers or motion are shown as storyboards. If the site features responsive design (optimized for desktop, tablet and mobile), and it should, then we fine tune the design for different sized screens. Design refinement continues through the coding phase, and even after launch. A great website is never “done.” There are always opportunities for improving the user experience.
Deliverable: Static .jpg Screenshots presented on a laptop and smart phone
Coding (4″“8 weeks)
Except for the greyscreens, pages so far are static. Coding brings the pages to life by making them interactive, and fully functioning within modern web browsers. We code sites by creating a Content Management System (CMS) framework to allow clients to take over maintenance of key sections of their sites.
Deliverable: Coded site viewable within a web browser
Content Management System (CMS) and Search Engine Optimization (SEO) Training (1 day)
After coding the first key templates, we hold a training session with you on how to use your shiny new CMS. We share best practices for adding and updating content so your site stays fresh without having to hire an outside coder every time you want to make changes. We can also hold a training session for you to optimize each page of your site for search (SEO).
Content Population (4″“6 weeks)
Newly trained on your CMS, you can now populate your entire site with all the copy and imagery you have gathered since the Prototyping phase. This helps you learn the CMS in a “real environment” with a safety net of the site not being live yet. Plus, you’ve got an available expert (us) should you run into roadblocks.
Browser Testing & Launch (1 week)
We test your site on major browsers (both desktop and mobile) and operating systems (Mac, PC, iOs, and Android). Once ready, we prefer to go live with the new site as a soft launch where you don’t make a big announcement for at least a week. This let’s us all fine tune any quirks (there will be some). Then you announce that you are live and launch a promotion to drive visitors to your new site.
Obviously I’m biased, but I recommend you hire a web consultant focused on Architecture, Engineering and Construction (A/E/C) firms to help you with your next website. With the guide above, you’ll be an informed partner in the process. Who knows, it may lead to your next site being awarded “Best Website.”
Resources
ran”‹dal”‹l”‹lamb”‹.com
bergelectric.com
A Website That Works by Mark O’Brien
The Strategic Web Designer: How to Confidently Navigate the Web Design Process by Christopher Butler